レイヤとは
レイヤとは、画像情報を配置するための層のようなもので、昔ながらのセル画によるアニメーションで使用するセルのようなものです。 GIMPでは、レイヤ単位で表示/非表示を切り替えたり、レイヤ単位で加工を行うことができます。
なお、GIMPでは、画像は必ずレイヤ上に配置されるようになっています。 つまり、GIMPで編集中の画像には必ず1枚以上のレイヤが存在していることになります。
レイヤの必要性
レイヤのおかげで、画像を部品ごとに分けて管理することができるようになります。 例えば、帽子をかぶった人物を描く場合、人物と帽子のレイヤを分けることで、人物だけ表示したり、帽子だけ表示したり、人物と帽子の両方を表示することが簡単に行えるようになります。
これにより、帽子をかぶっていない人物の絵と帽子をかぶった人物の絵のどちらでも自由に出力できるようになります。 また、帽子と人物の位置関係を調整することで、帽子を浅くかぶった表現、深くかぶった表現などの調整も簡単に行えます。
なお、GIMPのレイヤは、アニメーションのセルと同様に上位のレイヤが下位のレイヤを隠すという仕組みになっています。
レイヤの例
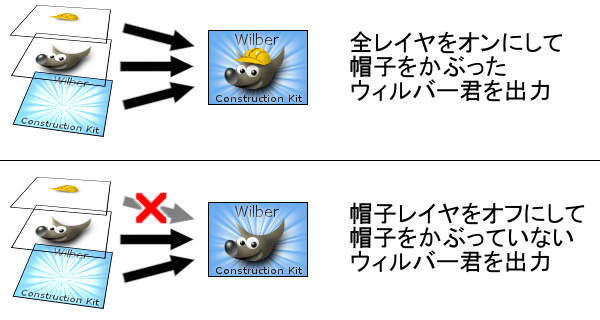
GIMPのマスコットキャラクタのウィルバー君の画像を例に、レイヤの例を見てみます。

上図がウィルバー君を例にした、レイヤの説明のための画像です。 左側が帽子、ウィルバー君、背景の3つのレイヤを表しており、右側が出力結果を表しています。
帽子のレイヤのオン・オフを切り替えることで、帽子有り・無しの2通りの画像の出力を簡単に切り替えることができます。
透過と透明度について
レイヤは、より下位のレイヤの画像を透過させることができます。 そもそも、透過の機能がなければいくら重ねても下位の画像は透けません。 それでは、レイヤの意味はありません。
下位のレイヤを透過させることができるため、透明部分は下位のレイヤの画像が透けるようになります。 それにより、画像を部品に分けることができます。
透明度
透過には強度、つまり透明度があります。 透明度0%は不透明、透明度100%は完全透明になります。

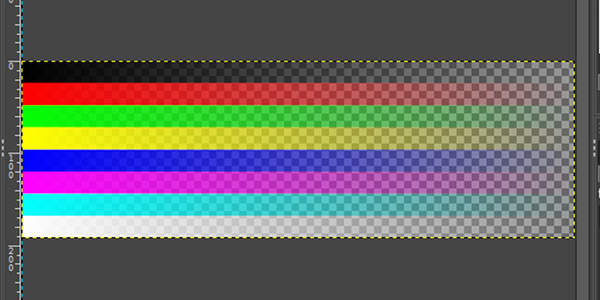
上図は透明度が0%(不透明)から100%(完全透明)へゆるやかに変化する画像の例です。
後ろの背景は市松模様( )になっていますが、この模様が透明な背景を表しています。
GIMPでは、透明な背景は市松模様(
)になっていますが、この模様が透明な背景を表しています。
GIMPでは、透明な背景は市松模様( )で表現されます。
)で表現されます。