枠を中身に合わせるか中身を枠に合わせるか
これまで、文字ツールを使った文字入力の例をいくつか紹介してきました。 しかし、まだ説明していない重要な機能がありますのでここで説明しておきます。
まだ説明していない重要な機能とは、テキストボックスの流動化と固定化についてです。 テキストボックスとは、キャンバス上の文字の入力枠のことです。

テキストボックスは、初期状態では入力された文字に合わせて自動的に幅や高さが変化します。 これを固定化して文字をテキストボックスの枠に合わせてはめ込むようにすることもできます。
ここではテキストボックスを固定化する方法と、元に戻す(流動化させる)方法について説明します。
流動化と固定化での文字入力の例
では、流動化での文字入力と固定化での文字入力の例を紹介します。
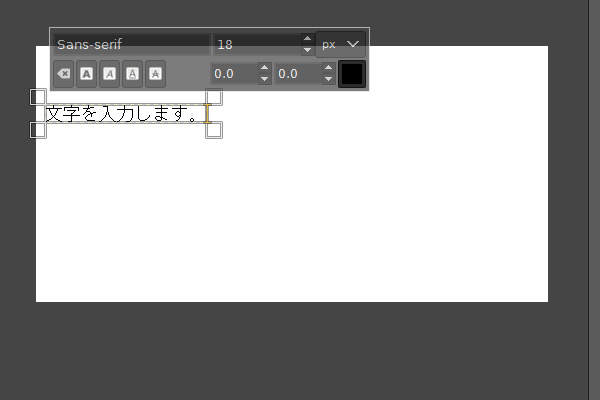
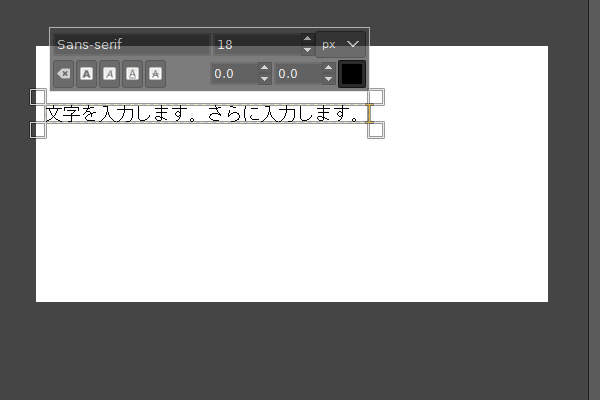
まずは、"文字を入力します。"という文字を入力します。

上図のように文字を入力します。 テキストボックスは自動的に広げられ、"文字を入力します。"という文字を囲む大きさになっています。
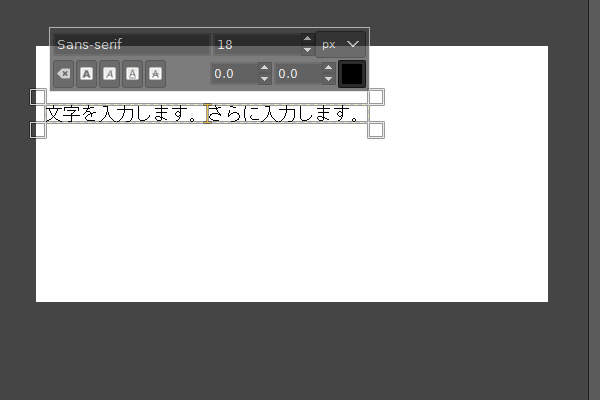
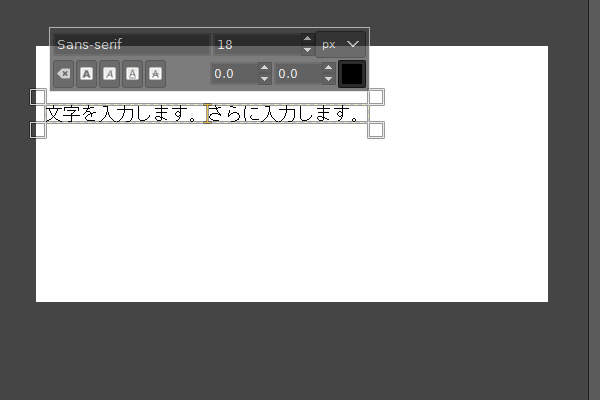
続けて、"さらに入力します。"という文字を追加入力しましょう。

上図のように文字を追加入力します。 テキストボックスがさらに広がります。
このように、初期状態ではテキストボックスは文字に合わせて幅や高さが調整されます。 これは、初期状態では、流動化での文字入力が行われるためです。
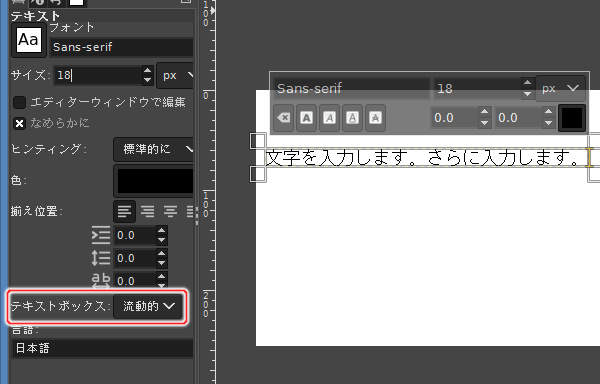
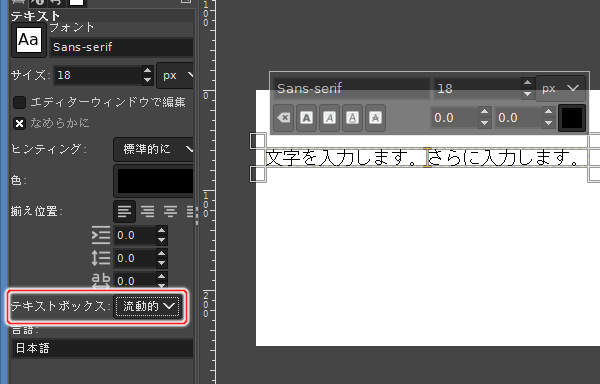
ではここで、ツールボックス下部のツールオプションに注目してください。

上図のようにテキストボックスが"流動的"になっています。 現在の文字入力の状態が『流動化』なのか『固定化』なのかは、ここで判断することができます。
引き続き、流動化のままで文字入力を行います。 現在、1行で入力している文字を2行にするために、"文字を入力します。"の後ろで改行しましょう。
まず、改行する場所に文字カーソルを移動します。
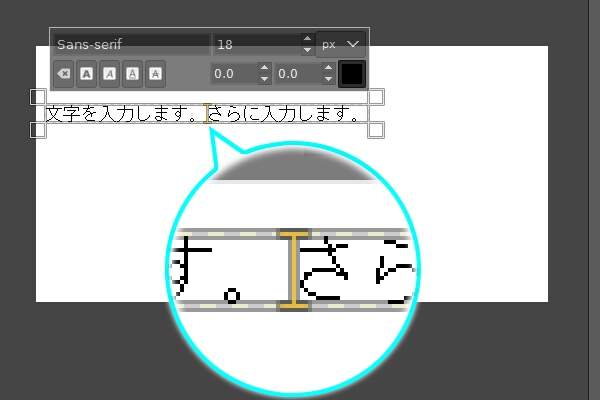
"文字を入力します。"の右をマウスの左ボタン( )でクリックします。
)でクリックします。

上図のように"さらに入力します。 "の前に文字カーソルが移動します。
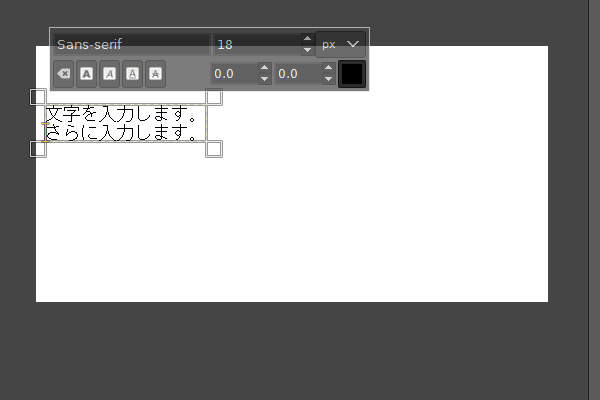
続いて改行を入れます。 キーボードのEnterキーを押します。

上図のように改行によって文字が2行に分かれます。 また、テキストボックスの幅と高さが文字に合わせて調整されます。
では、再び1行に戻しましょう。 キーボードのBackSpaceキーを押します。

上図のように文字が1行に戻ります。 もちろん、テキストボックスの幅と高さも自動的に調整されています。
以上が流動化での文字入力です。 流動化での文字入力では、テキストボックスは文字に合わせて幅と高さが自動的に調整されます。
続いて、文字入力の固定化への切り替えを行ってみます。
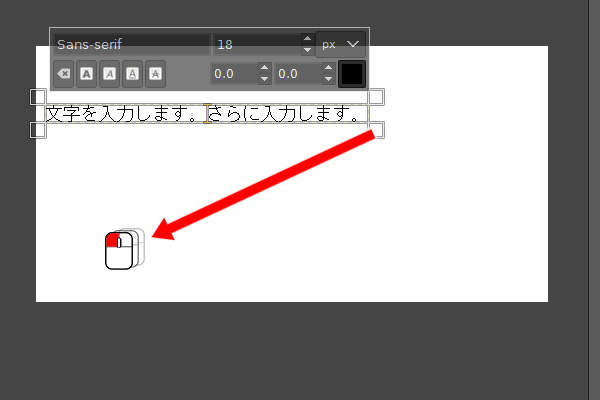
テキストボックスの四隅に枠がありますが、これを移動させてテキストボックスを変形させましょう。 テキストボックスの右下の枠を左下に移動します。

上図のようにテキストボックスの右下の枠をドラッグします。 赤色の矢印はドラッグの動きを表しています。

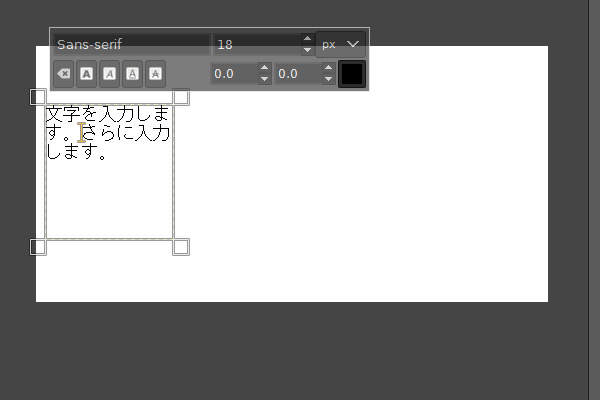
上図のようにテキストボックスが変形します。 また、文字がテキストボックスの枠に合わせて自動的に折り返されています。
このように固定化での文字入力では、文字がテキストボックスの枠に収まるように自動的に折り返されます。
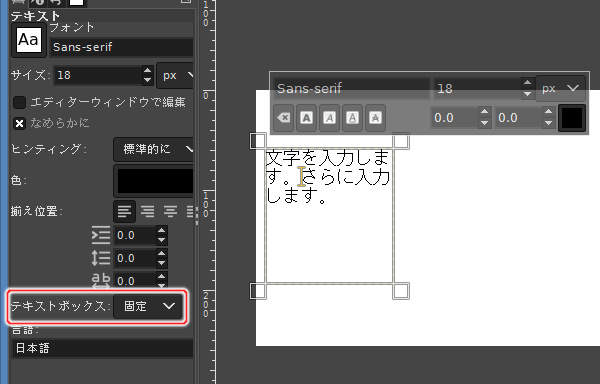
さらに、ツールボックス下部のツールオプションに注目してください。

上図のようにテキストボックスが"固定"になっています。 テキストボックスを変形させたことで、自動的に"固定"に切り替わりました。
では、再び流動化に戻しましょう。

上図のようにツールボックス下部のツールオプションにあるテキストボックスに"流動的"を選択します。

上図のようにテキストボックスの幅と高さが自動的に調整されます。